Large images on landing pages is a nightmare for any web developer. She has to optimize the page load time without affecting the user experience or the quality of the images on the page. If the landing page loads slow, it usually drives away the visitors. This is where the progressive image might be helpful.
What is Progressive Image?
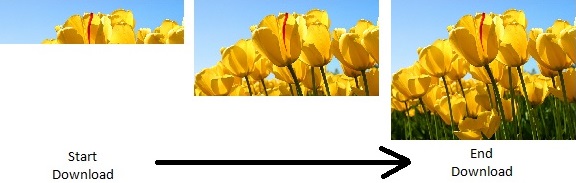
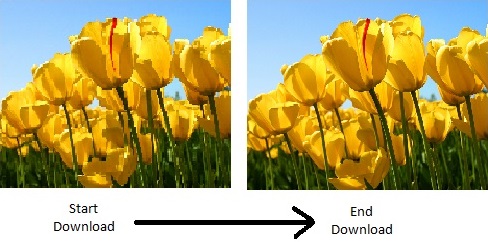
Progressive Image is actually a JPEG format image, which is created using algorithms that load the image in successive waves. When an image is loaded into the browser, it starts rendering the image immediately. A standard JPEG image, also known as Baseline Image, is rendered from top to bottom and appears to be loading in tranches. Whereas when a progressive image is rendered, an entire image block is rendered in one go, albeit at a reduced quality. As the remaining image is loaded, the quality of the image improves. With baseline image, the user may get a feeling of slow loading time, whereas in the second case, the user starts seeing the image almost instantly and hence there’s perceived improvement in user experience.
Almost all the image processing software allows users to create a progressive image, should the user chooses to. Thing to note is that the size of the image increases marginally.
Any examples?
Take a look at this example given in “TourWriter” Blog


You can also watch a nice video on this here.
Then why not everyone using Progressive Image?
As can be expected, there have been several studies around the usefulness of progressive images for improving the user experience. And there are opposite opinions. I came across one such study by Radware Blog. This team carried ou an experiment with 700+ participants. By observing the facial expressions while watching different types of images, page load times etc, they have come to a conclusion that Progressive Image doesn’t improve the user experience to a large extent.
Related Links
Related Keywords
Web Development, User Experience
