At first, I was baffled when I heard about SPA i.e. Single Page Application. I was like – huh – who builds a one-page website these days. But after reading up further, I realized SPA is a very sophisticated way to build web applications that are fast and consume lower bandwidth.
AMP – Accelerated Mobile Pages
In last 5 to 10 years, mobile penetration has grown by about 25% across the globe. This was also accompanied by increased usage of mobile internet resulting in people spending more time on their smartphones. Since it is easy for mobile users to get distracted, it became absolutely important for websites to be really fast. This gave rise to a framework called AMP – Accelerated Mobile Pages.
Wireframe
Working on a website project? Not sure what the website owner really wants? Start with wireframes! Wireframes are page schematic or visual guides for arranging the information on a given webpage. This process of creating wireframes is tremendously useful when there are ambiguities and uncertainties about the overall layout of the website.
Progressive Image
Large images on landing pages is a nightmare for any web developer. She has to optimize the page load time without affecting the user experience or the quality of the images on the page. If the landing page loads slow, it usually drives away the visitors. This is where the progressive image might be helpful.
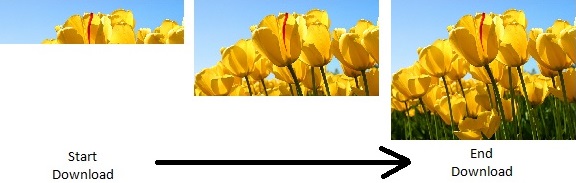
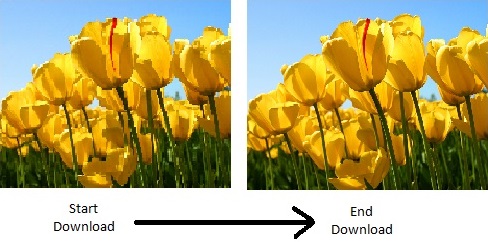
What is Progressive Image?
Progressive Image is actually a JPEG format image, which is created using algorithms that load the image in successive waves. When an image is loaded into the browser, it starts rendering the image immediately. A standard JPEG image, also known as Baseline Image, is rendered from top to bottom and appears to be loading in tranches. Whereas when a progressive image is rendered, an entire image block is rendered in one go, albeit at a reduced quality. As the remaining image is loaded, the quality of the image improves. With baseline image, the user may get a feeling of slow loading time, whereas in the second case, the user starts seeing the image almost instantly and hence there’s perceived improvement in user experience.
Almost all the image processing software allows users to create a progressive image, should the user chooses to. Thing to note is that the size of the image increases marginally.
Any examples?
Take a look at this example given in “TourWriter” Blog


You can also watch a nice video on this here.
Then why not everyone using Progressive Image?
As can be expected, there have been several studies around the usefulness of progressive images for improving the user experience. And there are opposite opinions. I came across one such study by Radware Blog. This team carried ou an experiment with 700+ participants. By observing the facial expressions while watching different types of images, page load times etc, they have come to a conclusion that Progressive Image doesn’t improve the user experience to a large extent.
Related Links
Related Keywords
Web Development, User Experience
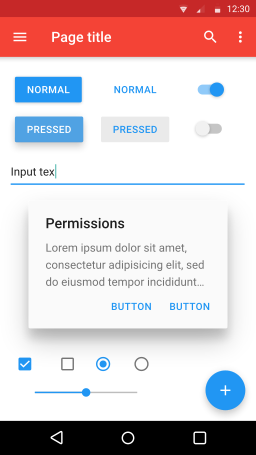
Material Design
Don’t get worried by reading the subject. This is not about any civil topic or interior design work. Material Design is a design concept introduced by Google which is prompting designers to rethink the web and mobile app UI. Here material is a metaphor. It is used to help you visualize web or mobile app as a physical object which has it’s own properties and responds to touch, zoom, pinch etc. Applications following material design present uniform behavior across various applications as well as various sizes of devices, thus giving uniform experience to the user.
Where can I see Material Design in action?
If you are on the android phone, it is everywhere in native apps (Android 5 onwards). When you use Chrome browser, check out settings and you will see it there. If you click on a text field, the placeholder quickly moves to top left. If you click on a tab, the bottom border of the tab is highlighted. The buttons have a shadow effect giving a feeling of depth. All such things are based on Material Design principles.
So what are the principles, this is based upon?
- Each component occupies its own layer as if two physical objects are kept one on top of the other. They will not merge with each other, nor will the pass through each other. In simple terms – they appear as 3D objects.
- Visual effect on one component will not follow through on other objects.
- Some components would react to action (like touch, swipe, zoom etc) faster than others.
- Every user interaction with the screen gives instant feedback to the user in terms action happened.
- Components are aware of their surroundings. E.g. Upon touching a button, it pushes out certain components to make the place for the input field.

Similar to Bootstrap, there are several components pre-built and available for use to the developers. Refer to this article which has excellent comparison between Bootstrap and Material Design
In addition to Google’s own documentation, there are some very comprehensive articles about this design, check reference section below.
Related Links
Related Words
Bootstrap, Mobile App, Web App, Design, CSS